Stack Overflow, an active site for programming knowledge, offers a wealth of information that can be extracted for various purposes, from research to staying updated on the latest trends in specific programming languages or technologies.
This tutorial will focus on the targeted extraction of questions and answers related to a specific tag. This approach allows you to tailor your data collection to your interests or requirements. Whether you’re a developer seeking insights into a particular topic or a researcher exploring trends in a specific programming language, this guide will walk you through efficiently scraping Stack Overflow questions with your chosen tags.
Join us on this educational journey, where we simplify the art of web scraping using JavaScript and Crawlbase APIs. This guide helps you understand the ins and outs of data extraction and lets you appreciate the collaborative brilliance that makes Stack Overflow an invaluable resource for developers.
We have created a video tutorial on How to scrape StackOverflow Questions for your convenience. However, if you prefer a written guide, simply scroll down.
Table of Contents
II. Understanding Stack Overflow Questions Page Structure
V. Scrape using Crawlbase Scraper
VI. Custom Scraper Using Cheerio
VIII. Frequently Asked Questions
I. Why Scrape Stack Overflow
Scraping Stack Overflow can be immensely valuable for several reasons, particularly due to its status as a dynamic and comprehensive knowledge repository for developers. Here are some compelling reasons to consider scraping Stack Overflow:
- Abundance of Knowledge: Stack Overflow hosts extensive questions and answers on various programming and development topics. With millions of questions and answers available, it serves as a rich source of information covering diverse aspects of software development.
- Developer Community Insights: Stack Overflow is a vibrant community where developers from around the world seek help and share their expertise. Scraping this platform allows you to gain insights into current trends, common challenges, and emerging technologies within the developer community.
- Timely Updates: The platform is continually updated with new questions, answers, and discussions. By scraping Stack Overflow, you can stay current with the latest developments in various programming languages, frameworks, and technologies.
- Statistical Analysis: Extracting and analyzing data from Stack Overflow can provide valuable statistical insights. This includes trends in question frequency, popular tags, and the distribution of answers over time, helping you understand the evolving landscape of developer queries and solutions.
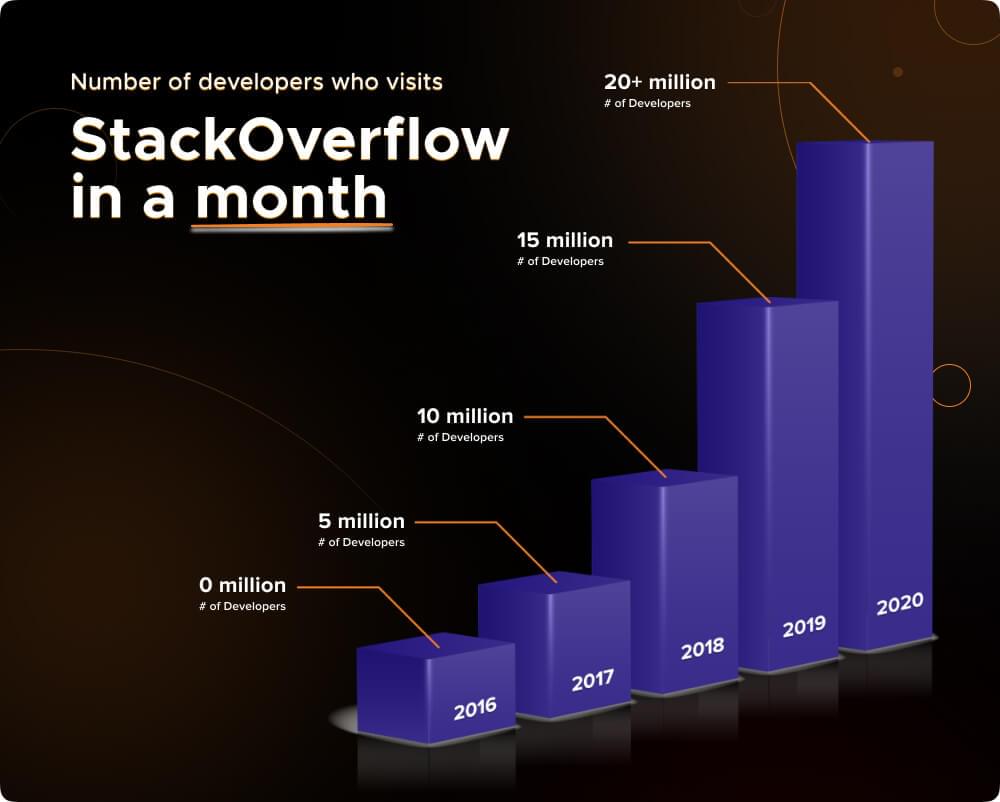
As of 2020, Stack Overflow attracts approximately 25 million visitors, showcasing its widespread popularity and influence within the developer community. This massive user base ensures that the content on the platform is diverse, reflecting a wide range of experiences and challenges developers encounter globally.

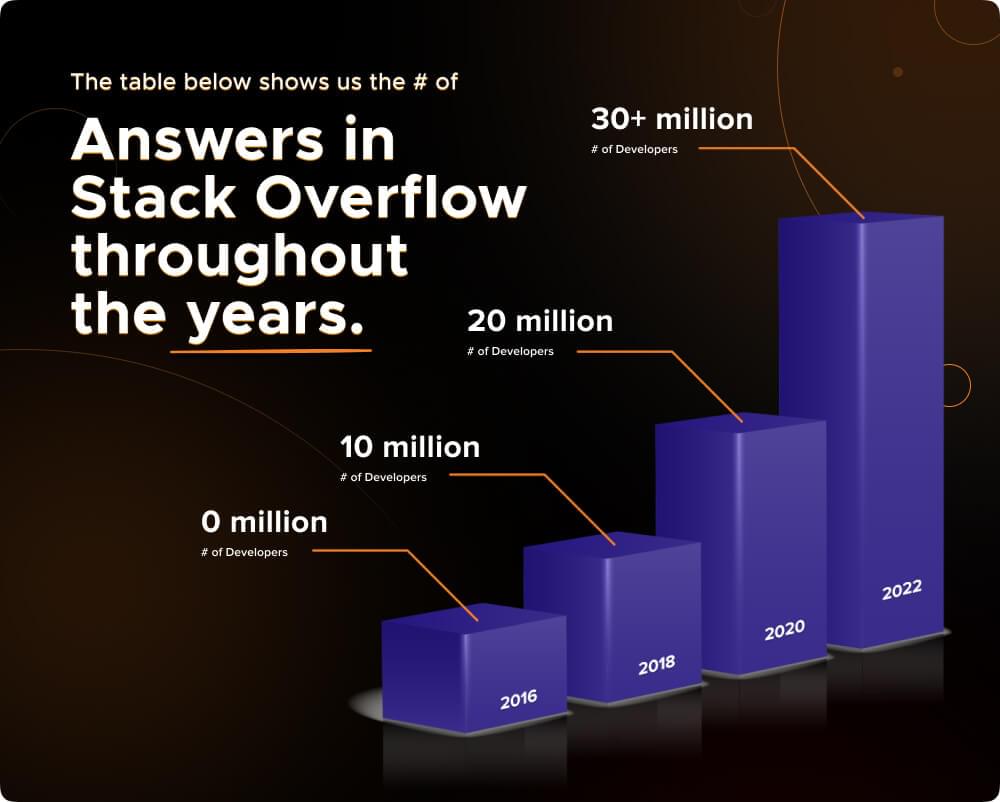
Moreover, with more than 33 million answers available on Stack Overflow, the platform has become an expansive repository of solutions to programming problems. Scraping this vast database can provide access to a wealth of knowledge, allowing developers and researchers to extract valuable insights and potentially discover patterns in the responses provided over time.

II. Understanding Stack Overflow Questions Page Structure
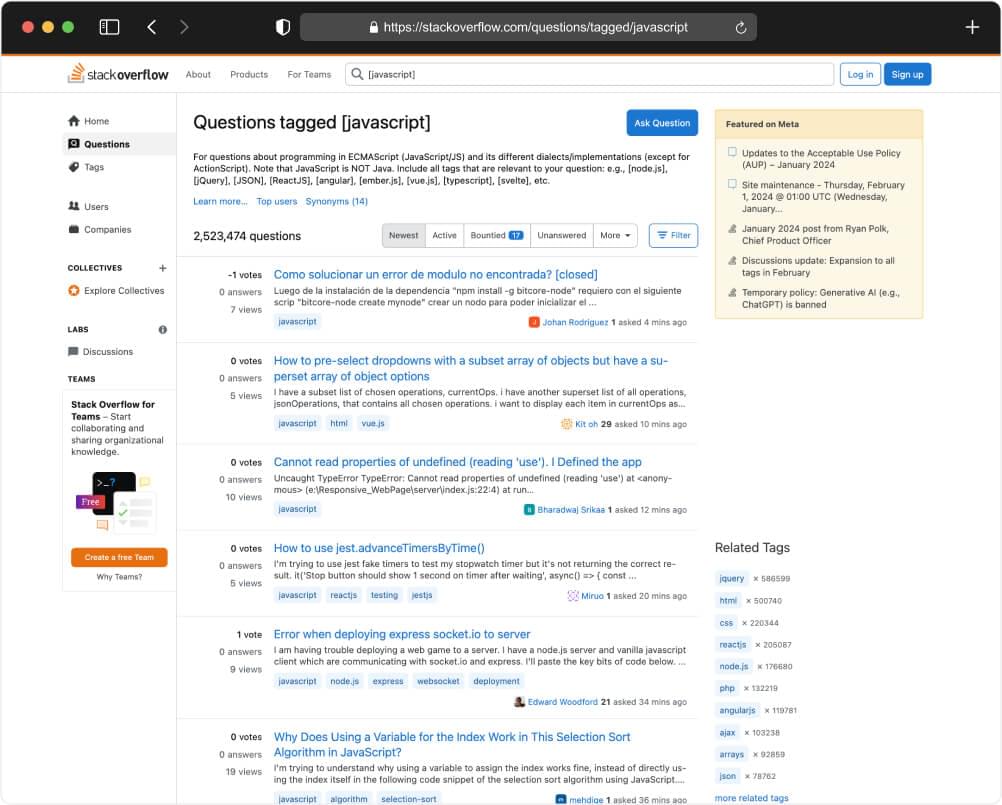
Understanding the structure of the Stack Overflow Questions page is crucial when building a scraper because it allows you to identify and target the specific HTML elements that contain the information you want to extract.
Here’s an overview of the key elements on the target URL https://stackoverflow.com/questions/tagged/javascript and why understanding them is essential for building an effective scraper:

- Page Title:
- Importance: The page title provides a high-level context for the content on the page. Understanding it helps in categorizing and organizing the scraped data effectively.
- HTML Element: Typically found within thesection of the HTML document, identified with the
tag.
- Page Description:
- Importance: The page description often contains additional information about the content on the page. It can help provide more context to users and is valuable metadata.
- HTML Element: Typically found within thesection, identified with thetag and the name=”description” attribute.
- Questions List:
A. Question Title:
- Importance: The title of each question provides a concise overview of the topic. It’s a critical piece of information that helps users and scrapers categorize and understand the content.
- HTML Element: Typically found within an
(or similar) tag and often within a specific container element.
B. Question Description:
- Importance: The detailed description of a question provides more context and background information. Extracting this content is crucial for obtaining the complete question content.
- HTML Element: Usually located within aor similar container, often with a specific class or ID.
C. Author Name:
- Importance: Knowing who authored a question is vital for attribution and potentially understanding the expertise level of the person seeking help.
- HTML Element: Often located within a specific container, sometimes within a or other inline element with a class or ID.
D. Question Link:
- Importance: The link to the individual question allows users to navigate directly to the full question and answer thread. Extracting this link is essential for creating references.
- HTML Element: Typically found within an (anchor) tag with a specific class or ID.
E. Number of Votes, Views, and Answers:
- Importance: These metrics provide quantitative insights into the popularity and engagement level of a question.
- HTML Element: Each of these numbers is often located within a specific container, such as a , with a unique class or ID.
By understanding the structure of the Stack Overflow Questions page and the placement of these elements within the HTML, you can design a scraper that precisely targets and extracts the desired information from each question on the page. This ensures the efficiency and accuracy of your scraping process. In the upcoming section of this guide, we will apply this understanding in practical examples.
III. Prerequisites
Before jumping into the coding phase, let’s ensure that you have everything set up and ready. Here are the prerequisites you need:
- Node.js installed on your system
- Why it’s important: Node.js is a runtime environment that allows you to run JavaScript on your machine. It’s crucial for executing the web scraping script we’ll be creating.
- How to get it: Download and install Node.js from the official website: Node.js
- Basic knowledge of JavaScript:
- Why it’s important: Since we’ll be using JavaScript for web scraping, having a fundamental understanding of the language is essential. This includes knowledge of variables, functions, loops, and basic DOM manipulation.
- How to acquire it: If you’re new to JavaScript, consider going through introductory tutorials or documentation available on platforms like Mozilla Developer Network (MDN) or W3Schools.
- Crawlbase API Token:
- Why it’s important: We’ll be utilizing the Crawlbase APIs for efficient web scraping. The API token is necessary for authenticating your requests.
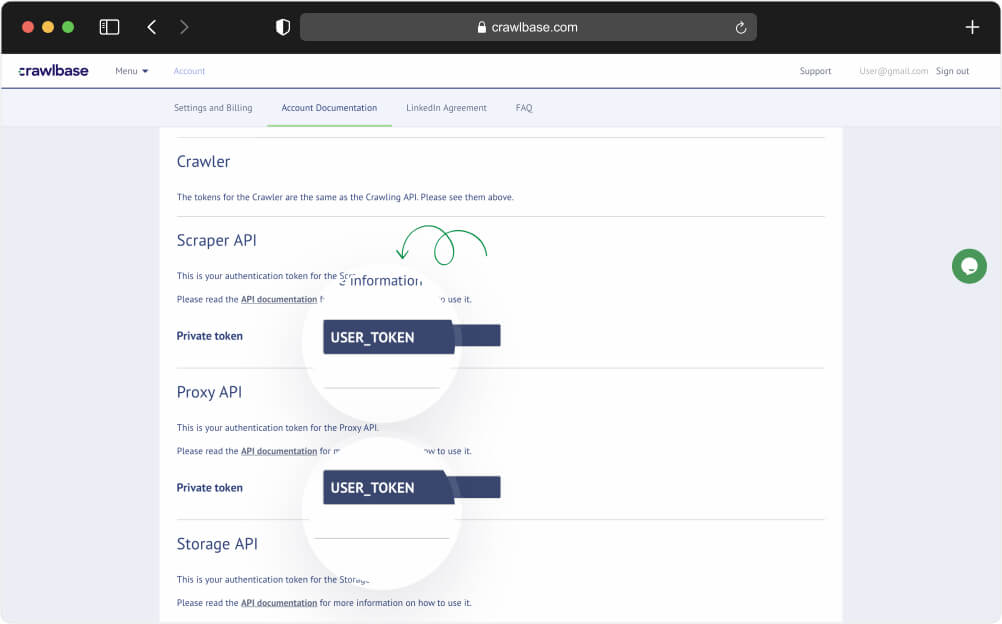
- How to get it: Visit the Crawlbase website, sign up for an account, and obtain your API tokens from your account settings. These tokens will serve as the key to unlock the capabilities of the Crawling API.

IV. Setting Up the Project
To kick off our scraping project and establish the necessary environment, follow these step-by-step instructions:
- Create a New Project Folder:
- Open your terminal and type:
mkdir stackoverflow_scraper - This command creates a new folder named “stackoverflow_scraper” to neatly organize your project files.
- Navigate to the Project Folder:
- Move into the project folder using: cd stackoverflow_scraper
- This command takes you into the newly created “stackoverflow_scraper” folder, setting it as your working directory.
- Create a JavaScript File:
- Generate a JavaScript file with: touch index.js
- This command creates a file named “index.js,” where you’ll be crafting your scraping code to interact with Stack Overflow’s Questions page.
- Install Crawlbase Dependency:
- Install the Crawlbase package by running: npm install Crawlbase
- This command installs the necessary library for web scraping using Crawlbase. It ensures that your project has the essential tools to communicate effectively with the Crawling API.
Executing these commands will initialize your project and set up the foundational environment required for successful scraping on Stack Overflow. The next steps will involve writing your scraping code within the “index.js” file, utilizing the tools and dependencies you’ve just established. Let’s proceed to the exciting part of crafting your web scraper.
V. Scrape using Crawlbase Scraper
Now, let’s proceed into the process of leveraging the Crawlbase Scraper to scrape content from Stack Overflow pages. It’s important to note that while the API streamlines the scraping process, it comes with the limitation of providing pre-built scraping configurations for general purposes. As a result, customization is limited compared to a more tailored approach.
Nevertheless, for many use cases, the Crawlbase Scraper is a powerful and convenient tool to get a scraped response in JSON format with minimal coding effort.
Open your index.js file and write the following code:
1 | // Import the ScraperAPI class from the crawlbase library |
Make sure to replace the "Crawlbase_Token" with your actual API token and run the script below in your terminal:
1 | node index.js |
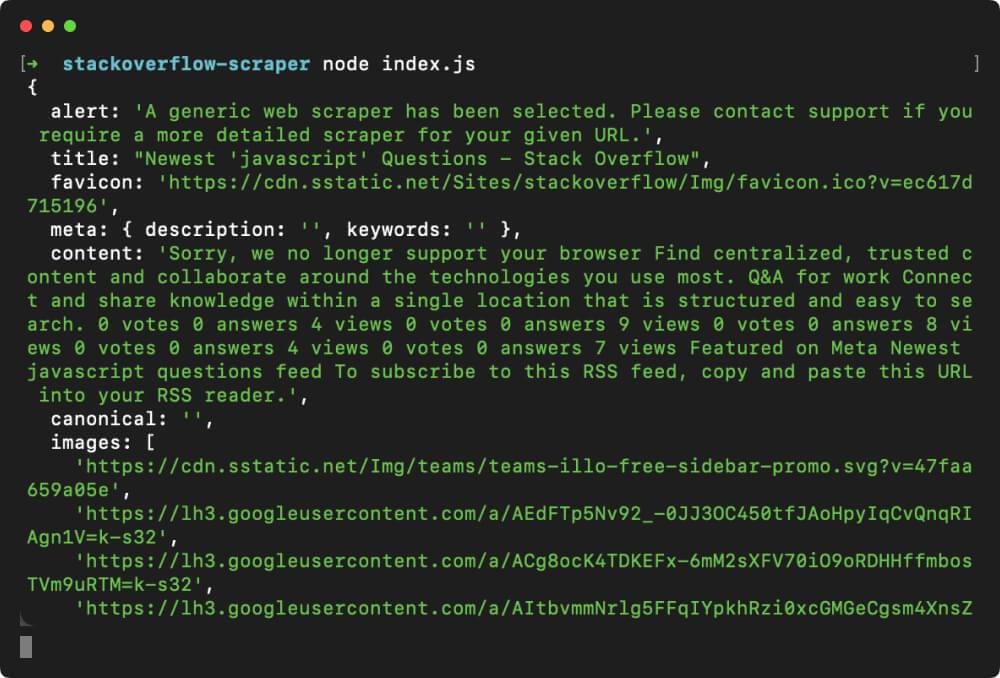
This will execute your script, sending a GET request to the specified Stack Overflow URL, and logging the scraped data in JSON format to the console.

The response showcases overall page details such as the page title, metadata, images, and more. In the upcoming section of this guide, we will take a more hands-on approach that provides greater control over the scraping process, enabling us to tailor our scraper to meet specific requirements. Let’s dive into the next section to further refine our web scraping skills.
VI. Custom Scraper Using Cheerio
Unlike the automated configurations of the Crawlbase Scraper, Cheerio with the help of the Crawling API, offers a more manual and fine-tuned approach to web scraping. This change allows us greater control and customization, enabling us to specify and extract precise data from the Stack Overflow Questions page. Cheerio’s advantage lies in its ability to provide hands-on learning, targeted extraction, and a deeper understanding of HTML structure.
To install Cheerio in a Node.js project, you can use npm, the Node.js package manager. Run the following command to install it as a dependency for your project:
1 | npm install cheerio |
Once done, copy the code below and place it in the index.js file we created earlier. It is also important to study the code to see how we extract the specific elements we want from the complete HTML code of the target page.
1 | // Import required modules |
Execute the code above using the command below:
1 | node index.js |
The JSON response provides parsed data from the Stack Overflow Questions page tagged with “javascript”.
1 | { |
This structured JSON response provides comprehensive information about each question on the page, facilitating easy extraction and analysis of relevant data for further processing or display.
VII. Conclusion
Congratulations on navigating through the ins and outs of web scraping with JavaScript and Crawlbase! You’ve just unlocked a powerful set of tools to dive into the vast world of data extraction. The beauty of what you’ve learned here is that it’s not confined to Stack Overflow – you can take these skills and apply them to virtually any website you choose.
Now, when it comes to choosing your scraping approach, it’s a bit like picking your favorite tool. The Crawlbase Scraper is like the trusty swiss army knife – quick and versatile for general tasks. On the flip side, the Crawling API paired with Cheerio is more like a finely tuned instrument, giving you the freedom to play with the data in a way that suits your needs.
If you wish to explore more projects like this guide, we recommend browsing the following links:
📜 How to Scrape Flipkart Products
Should you find yourself in need of assistance or have burning questions, our support team is here to help. Feel free to reach out, and happy scraping!
VIII. Frequently Asked Questions
Q. Is it legal to scrape Stack Overflow?
A: Yes, but it’s important to be responsible about it. Think of web scraping like a tool – you can use it for good or not-so-good things. Whether it’s okay or not depends on how you do it and what you do with the info you get. If you’re scraping stuff that’s not public and needs a login, that can be viewed as unethical and possibly illegal, depending on the specific situation.
In essence, while web scraping is legal, it must be done responsibly. Always adhere to the website’s terms of service, respect applicable laws, and use web scraping as a tool for constructive purposes. Responsible and ethical web scraping practices ensure that the benefits of this tool are utilized without crossing legal boundaries.











