When it comes to web scraping, finding the right way to locate elements on a page is key to efficiency and accuracy. Two popular methods used by developers are XPath and CSS selectors. Both have their strengths and knowing when to use one over the other can make a big difference in your scraping projects.
This article will explain the pros and cons of XPath and CSS selectors and show you some examples. We’ll also show how these selectors integrate seamlessly with Crawlbase’s Crawling API, giving you more control and flexibility over the data you extract. Let’s get into it so you can decide for yourself.
Table of Contents
- [Introduction to XPath and CSS Selectors]
- What Are XPath and CSS Selectors?
- Why They Are Essential in Web Scraping
- [Understanding XPath]
- How XPath Works for Locating Elements
- Examples of Using XPath in Web Scraping
- [Understanding CSS Selectors]
- How CSS Selectors Work for Locating Elements
- Examples of Using CSS Selectors in Web Scraping
- [XPath vs. CSS Selectors: Pros and Cons]
- [When to Use XPath or CSS Selectors]
- Best Scenarios for XPath
- Best Scenarios for CSS Selectors
- [Final Words]
- [Frequently Asked Questions]
Introduction to XPath and CSS Selectors
When web scraping, we need a way to locate specific elements on a webpage, like the price of a product, a job title, or a customer review. This is where XPath and CSS selectors come into play. Both are powerful tools that help web scraping scripts find and interact with the right content on a webpage, even if it’s buried within complex HTML structures.
When web scraping, we need a way to find specific elements on a page, like the price of a product, a job title, or a customer review. This is where XPath and CSS selectors come in. Both are powerful tools that help web scraping scripts find and interact with the right content on a page, even if it’s buried deep in the HTML.
What Are XPath and CSS Selectors?
XPath, short for “XML Path Language,” is a query language that allows us to find nodes in an XML document. Since HTML is structured like XML, XPath is used in web scraping to find elements on a page. XPath can find elements by their tags, attributes, position, and even text content, making it a very versatile option.
CSS selectors are used for styling purposes in web design, but they are also very effective for web scraping. CSS selectors find HTML elements by classes, IDs, and tags, just like in CSS code for styling. CSS selectors are simpler and more readable, that’s why they are popular in web scraping for simple tasks.
Why Are XPath and CSS Selectors Essential in Web Scraping?
Using XPath and CSS selectors effectively can save you a lot of time and improve accuracy in your web scraping projects. Choosing the right selector helps your script find the exact elements you need, reduce errors, and speed up data extraction. Knowing both XPath and CSS selectors and when to use each one can make web scraping smoother, especially for dynamic or complex pages.
In the following sections, we’ll dive into the pros and cons of each method and how to choose the best for your web scraping needs.
Understanding XPath
XPath is a language used to find elements within an XML or HTML document, which makes it super useful for web scraping. With XPath, you can navigate through a page’s structure to target specific elements, even if they’re buried deep within multiple layers of HTML tags. This is super precise, so web scrapers can get data from anywhere on a page.
How XPath Works for Locating Elements
XPath works by specifying a path to elements in the HTML structure. The syntax lets you find elements using different criteria, such as tags, attributes, positions, and text content. XPath expressions can be very specific, so you can:
- Select by Tag Name: Find all elements of a certain tag, like
<div>or<span>. - Target Specific Attributes: Use attributes like
class,id, orhrefto find elements with matching values. - Navigate the Document Structure: Traverse through parents, siblings, and child elements to pinpoint exactly where the data is located.
- Match Text Content: Select elements based on the text they contain.
This flexibility makes XPath an ideal choice for complex web pages, where data may be deeply nested or when elements don’t have unique IDs or classes.
Examples of Using XPath in Web Scraping
To understand XPath better, let’s look at some common XPath expressions and how they help locate elements on a webpage.
- Selecting by Tag Name: To find alltags on a page:
1 | //div |
- Using Attributes to Target Specific Elements: If you want to find all elements with a class of “product-title”:
1 | //*[contains(@class, 'product-title')] |
- Locating by Hierarchical Structure: Suppose you need to find a
<span>element inside a<div>with a class of"price-container":
1 | //div[@class='price-container']/span |
- Selecting Elements by Text Content: For selecting a button with specific text, such as “Add to Cart”:
1 | //button[text()='Add to Cart'] |
- Using Position for Multiple Matches: If there are multiple elements, and you need the first one, you can use indexing:
1 | (//div[@class='product'])[1] |
XPath’s flexibility and precision make it great for scraping pages without unique IDs or easily identifiable classes. With XPath, you have more control and can scrape data from many types of pages.
Understanding CSS Selectors
CSS selectors are another way to locate and select HTML elements, used in web development to apply styles. In web scraping, they are popular because they are simple and easy to use, and most scraping libraries support them. They are suitable for quickly targeting elements on pages that follow standard HTML structures.
How CSS Selectors Work for Locating Elements
CSS selectors use a simple syntax to target elements by tag name, class, ID, or a combination of these attributes. They allow you to select specific elements or groups of elements without having to navigate through a complex document structure. With CSS selectors, you can:
- Select by Tag Name: Target all elements with a specific tag, like
<div>or<img>. - Use Classes and IDs: Target elements with specific
classoridattributes, which are often unique or grouped for styling. - Combine Selectors: Target elements based on combinations, like a specific
classwithin adivtag or an ID with additional attributes. - Use Pseudo-Classes: Use pseudo-classes like
:first-childor:nth-of-typeto select elements based on their position or state.
CSS selectors are good when you need quick access to elements, and they are ideal for pages with consistent class and ID naming conventions.
Examples of Using CSS Selectors in Web Scraping
Let’s go over a few examples to see how CSS selectors can be used effectively in a web scraping scenario.
- Selecting by Tag Name: To select all
<a>(link) elements on a page:
1 | a |
- Selecting by Class: To find all elements with the class
product-title:
1 | .product-title |
- Selecting by ID: If you need a specific element with a unique ID like
product-price:
1 | #product-price |
- Combining Tag and Class Selectors: To find all
<span>elements with the classprice-label:
1 | span.price-label |
- Using Child and Descendant Selectors: To select all tags inside awith a class of
price-container:
1 | div.price-container span |
- Using Pseudo-Classes for Positioning: To select the first item in a list with a class
product-list:
1 | .product-list li:first-child |
CSS selectors are great for finding elements on well-structured pages. They are simpler than XPath and more readable, so they are perfect for beginners or when working with sites that have standard class and ID structures.
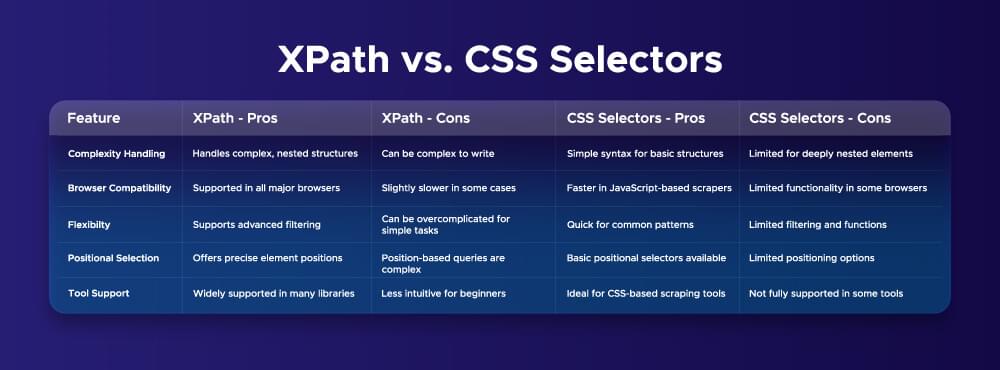
XPath vs. CSS Selectors: Pros and Cons
Below is a comparison table outlining the pros and cons of XPath and CSS selectors to help you decide which option suits your web scraping needs best.

Both XPath and CSS selectors are valuable for different scenarios. In the next section, we will discuss best possible scenarios for both.
When to Use XPath or CSS Selectors
Choosing between XPath and CSS selectors depends on the page structure and complexity. Here are the scenarios:
Best Scenarios for XPath
- Complex HTML Structures: XPath is highly flexible and works well for deeply nested elements or complex hierarchies.
- Positional Selection: XPath’s functions, like
last()andposition(), make it easy to select elements based on order. - Advanced Filtering: XPath allows filtering by attributes, text or partial matches, so great for specific data extraction.
Best Scenarios for CSS Selectors
- Simple HTML Structures: CSS selectors are fast and easy for simple, structured HTML.
- JavaScript-Heavy Pages: CSS selectors work well with JavaScript-based scrapers (e.g. Puppeteer) when styling is done in CSS.
- Performance Needs: CSS selectors are faster with JavaScript tools so good for scraping where speed is important.
Both XPath and CSS selectors have strengths that suit specific scenarios; selecting the right tool can simplify your web scraping and improve results.
Final Words
Both XPath and CSS selectors are great tools for web scraping, each with their strengths. XPath is ideal for navigating complex HTML structures, while CSS selectors are lightweight and perfect for simple layouts when speed is a priority.
Choosing the right one depends on the webpage structure and your goals. Crawlbase handles the heavy lifting like proxy rotation, CAPTCHA bypass, and JavaScript rendering—so you can focus on getting clean, structured data.
For more tutorials like these, follow our blogs. If you have any questions or feedback, our support team is here to help you.
Frequently Asked Questions
Q. Which is better for beginners, XPath or CSS selectors?
For beginners, CSS selectors are usually easier to start with due to their simpler syntax. They work well for simple page structures and are widely supported in scraping libraries. XPath, while more complex, is ideal for advanced tasks and offers more flexibility with complex page layouts.
Q. Are XPath and CSS selectors compatible with all web scraping libraries?
Most web scraping libraries, like BeautifulSoup, Scrapy, and Selenium, support both XPath and CSS selectors. However, CSS selectors are more compatible with BeautifulSoup, while Selenium and Scrapy work well with both. Always check your library’s documentation to know which one is supported.
Q. How can I decide between XPath and CSS selectors for dynamic content?
For dynamic content that frequently changes or loads asynchronously, CSS selectors are often faster and more robust if the structure is stable. But if elements require precise navigation or advanced filtering, XPath might be more reliable. You can also consider third-party solutions like Crawlbase Crawling API or Puppeteer to handle dynamic content, as these tools can handle such complexities better.










